配信のタイムシフトって何か寂しいよね
一人でゲームするのが寂しいので、よくYoutubeでLive配信しながらゲームしてるのですが、
タイムシフトででてきた動画を見返してみると、俺が貰ったコメントに対して喋ってるところが
画面にはコメントがないのでただのキ〇ガイに見えてしまう・・・
それを防ぐため、配信画面にコメントを出そうとしてみました。
準備するもの
・配信環境(省きます)
・OBS Studio
OBS Studioの設定
※OBS Studioはここからインストールできます。手順は省きます
1.YoutubeLiveのコメント欄のアドレスを取得する
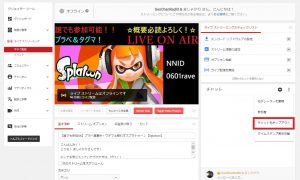
①「クリエイターツール」→ライブストリーミング「今すぐ配信」で、配信画面を表示
②チャット欄右上の「・・・」をクリックし、「チャットをポップアウト」をクリック

2.OBS StudioのBrowserSourceの設定
①OBS Studioを立ち上げる
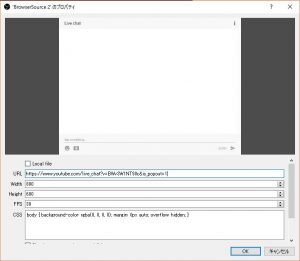
②ソース内で右クリック→「追加」→「BrowserSource」を選択
③「新規作成」にチェックし、適当に名前をつけて「OK」をクリック
④「URL」欄に先ほどコピーしたチャット欄のURLを貼り付け

3.BrowserSourceのCSSを設定
ここがちょっと難しいですが、慣れれば大丈夫(^∀゜)
①「Chat v2.0 Style Generator」 へジャンプ
すると、下の画像のような英語サイトが表示されると思います。

ここの左の部分をいじくり、下に生成されるCSSをコピーします。
一応、簡単に英語のとこの説明も書いておきます。
・Fonts:文字周りの影の設定
・Avatars:チャット見出しの「・」の設定
・Channel names:発言者の名前表示の設定
・Messages:コメント本文の表示の設定
・Timestamps:コメント投稿時間の表示の設定
・Backgrounds:背景の設定
・SuperChat/Fan Funding/Sponsors:投げ銭の表示の設定
・Animation:チャット表示のアニメーション効果の設定
取りあえずやってみたい!という方はデフォルトのまま一番下のCSSをコピーしちゃっていいと思います。
俺もAnimationの「Animate in:」「Animate out (remove old messages)」「Reverse slide:」にチェックいれて、文字サイズ少し変えただけの状態で使ってます(^∀゜)
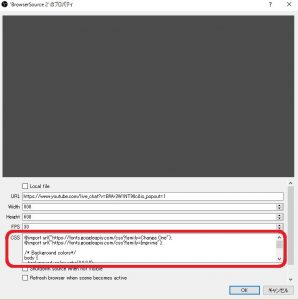
②CSSをコピーしたら、OBS StudioのBrowserSourceの「CSS」欄に貼り付ける
以上!
最後の手順が英語だらけで難しそうですが、ぶっちゃけほとんど設定変えなくても使えるので、難しく考える必要はないです。
これで寂しい配信画面を変えて、リスナーさんとコミュニケーションを取りましょう(^∀゜)











コメントを残す